首先配置环境,主要参考了官网的教程,有一些小bug,记录一下。
安装之前提前做些准备工作(我的开发环境为Windows 10笔记本一台,目标开发Android应用),必须安装的依赖有:
- Nodejs (>12即可,https://nodejs.org/en/ 下载个长期稳定版吧)、
- JDK ( 版本必须是 1.8,https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html)
- Android Studio (https://developer.android.google.cn/studio/,这个居然下载很快,5M/s)
android studio 安装选择 自定义安装,保证安装:
Android SDKAndroid SDK PlatformAndroid Virtual Device
Android 10 (Q)选项,确保勾选了下面这些组件:
Android SDK Platform 29Intel x86 Atom_64 System Image
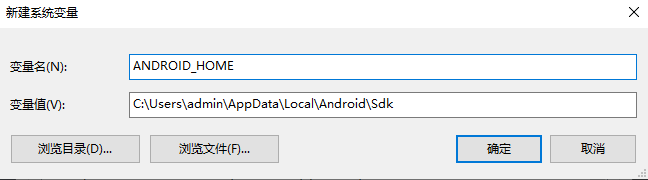
控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录 (注意默认的路径是:C:\Users\admin\AppData\Local\Android\Sdk,admin是我的用户名,要替换成自己的。另外,不要用网上下载的adb.exe配置环境变量,可能报错无法安装)

然后在 path 里依次添加下面这些路径:
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
如担心npm慢,可更换淘宝源,方法如下:
npm config set registry https://registry.npm.taobao.org
– 配置后可通过下面方式来验证是否成功
npm config get registry
– 或npm info express
然后在工作路径中执行如下命令创建 react native 项目:
npx react-native init AwesomeProject
然后在android studio中创建虚拟设备(或打开手机,USB连接好,开启开发者模式,接受密钥验证),执行:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
如果提示:
error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup. Run CLI with --verbose flag for more details.
Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
请执行如下命令安装 expo-cli:
npm install -g expo-cli
如运行其他人的demo提示:
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> Failed to find Build Tools revision 26.0.2
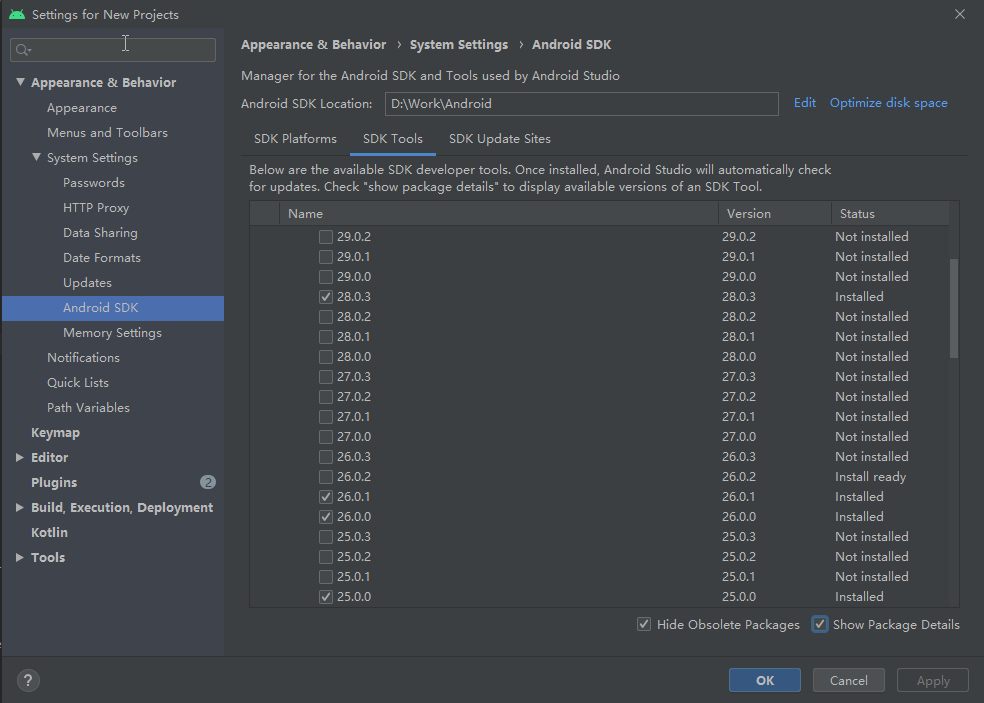
可能需要打开 Android SDK manager 把早期的安卓安装上。
注意查看 对应的版本的 build tools (勾选右下角复选框显示隐藏版本),比如 26.0.2

如果上述配置正确,将会安装app,
npx react-native run-android
info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
Jetifier found 967 file(s) to forward-jetify. Using 8 workers...
info JS server already running.
info Launching emulator...
info Successfully launched emulator.
info Installing the app...
Starting a Gradle Daemon, 1 incompatible Daemon could not be reused, use --status for details
<-------------> 0% CONFIGURING [2m 56s]
> IDLE
> IDLE
> IDLE
> IDLE
> root project > Resolve dependencies of :classpath > apache-16.pom > 8 KB/15 KB downloaded
> IDLE
> IDLE
> IDLE
大概等待几分钟(首次加载较慢,不开代理的情况下,200M宽带,下载flipper-0.54.0.aar 等用时36m 52s),
这里边 gradle-4.4-all.zip 下载比较慢,可以用迅雷下载好 gradle-4.4-all.zip 拷贝到C:\Users\用户名\.gradle\wrapper\dists\gradle-4.4-all\9br9xq1tocpiv8o6nilyu5op1目录下并解压。Android Studio 在Build sync 时会自动创建这个目录gradle-4.4-all\9br9xq1tocpiv8o6nilyu5op1。
出现 React native运行的界面。
打开项目目录,找到 App.js 这个是界面对应的首页,修改这个文件,这时候手机端界面会自动更换。示例代码如下:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.container}>
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default LotsOfStyles;
这个是官方教程给出的示例,试一下自定义样式:还是修改App.js,替换为如下内容:
import React from 'react';
import {SafeAreaView, View, Text} from 'react-native';
class App extends React.Component {
render() {
return <Text>Hello React Native</Text>;
}
}
export default App;
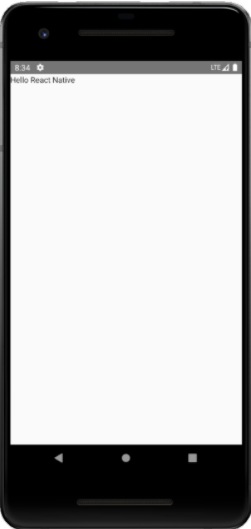
重新加载(yarn android 或者 react-native run-android)出现 Hello React Native画面。

下一篇:https://www.neusncp.com/user/blog?id=644
参考资料:
